WordPress 微信登陆设置教程
本文一步一步介绍了WordPress网站使用WordPress QQ/微博/微信/手机登录插件,微信登录的设置教程。注意:本教程只适合企业版客户观看,免费版不适合。
WordPress使用微信登录的条件:
- 微信公众号必须是服务号,并且认证
- 网站必须备案
注意事项:以上条件缺一不可。
第一步:安装WordPress QQ/微博/微信/手机登录插件
WordPress QQ/微博/微信/手机登录插件购买后会收到邮件,里面有下载地址和授权码,下载插件,复制授权码备用。
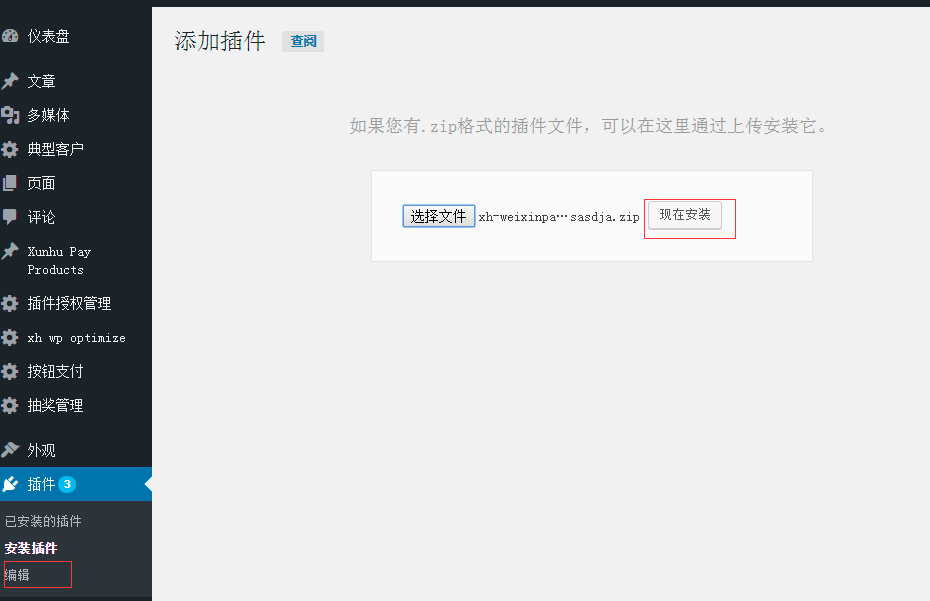
下载插件以后,在WordPress后台上传安装插件

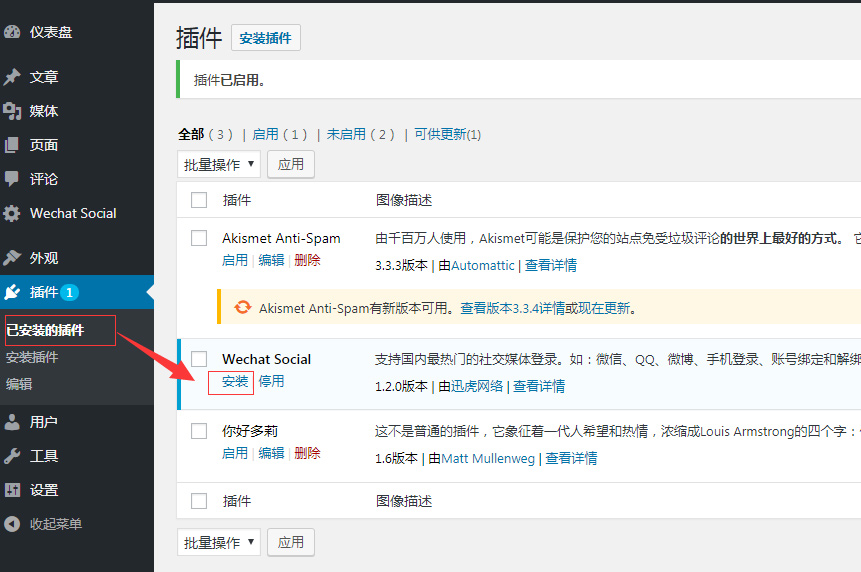
安装启用以后,在已安装的插件列表中,点击“安装”,出现安装界面,填入授权码

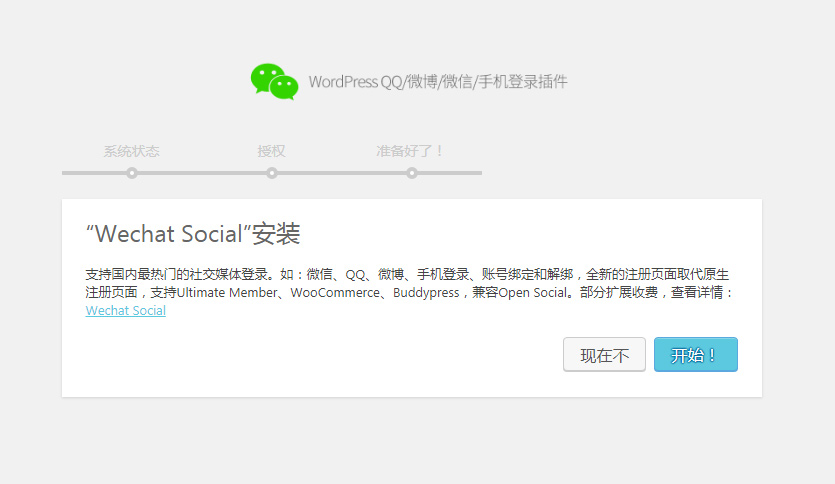
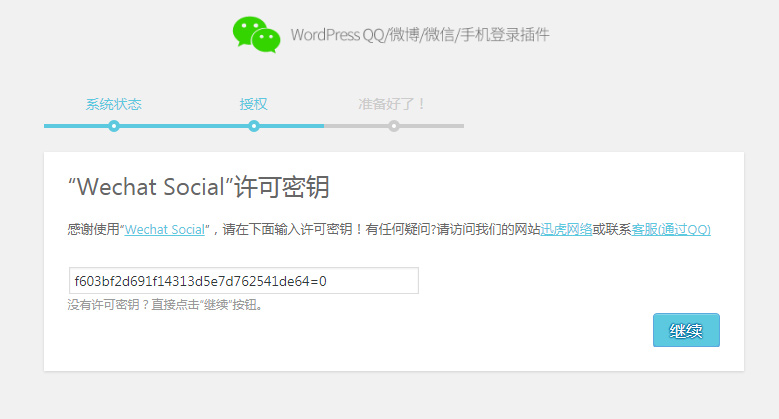
出现安装界面,检查系统环境,全部绿色,可正常安装,填入授权码。


检查系统环境,如果是红色,根据提示修改为绿色即可

输入授权码

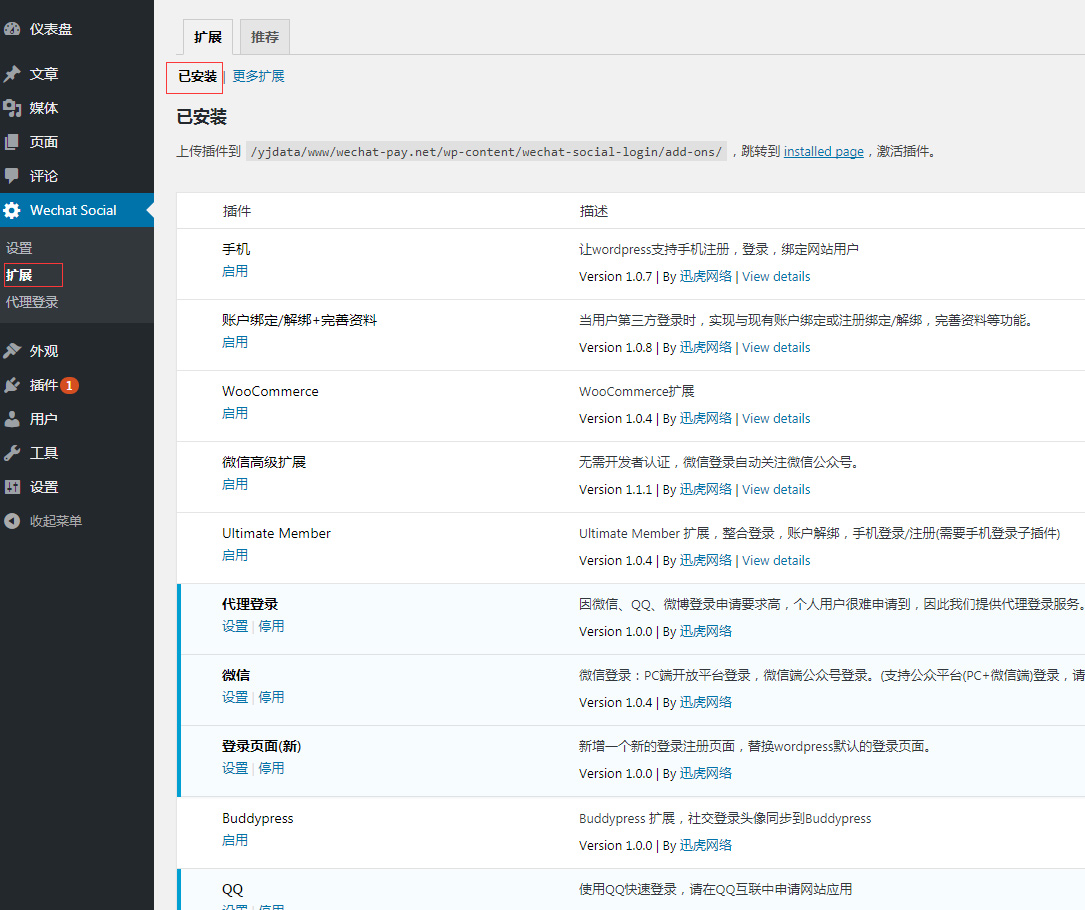
第二步:启用微信扩展,微信高级扩展,以及自己需要的功能扩展

进入Wechat social 扩展菜单,选择微信,微信高级扩展启用。
第三步:设置微信登录,分为两部分,基本设置和微信高级设置
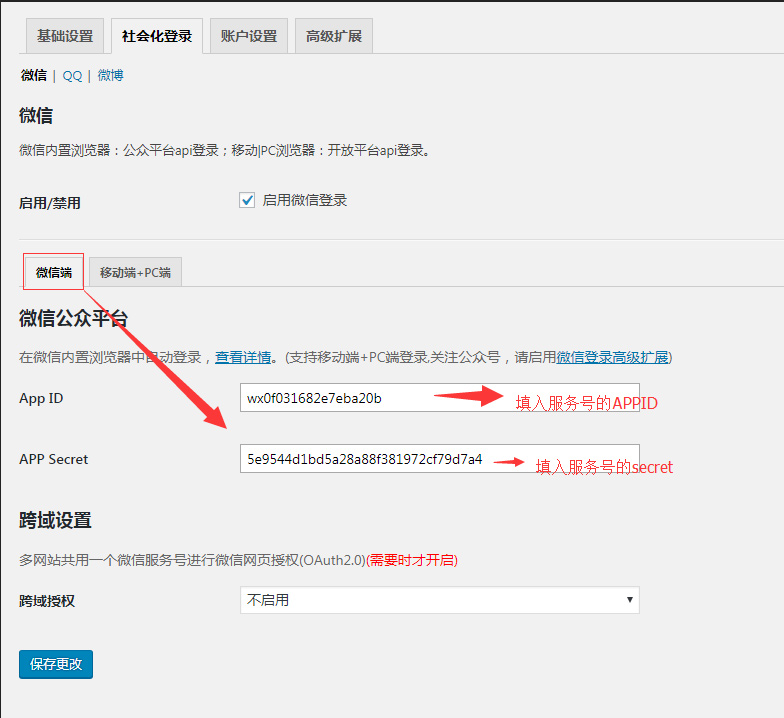
1)基础设置:

微信端填入微信公众号的appid和secret

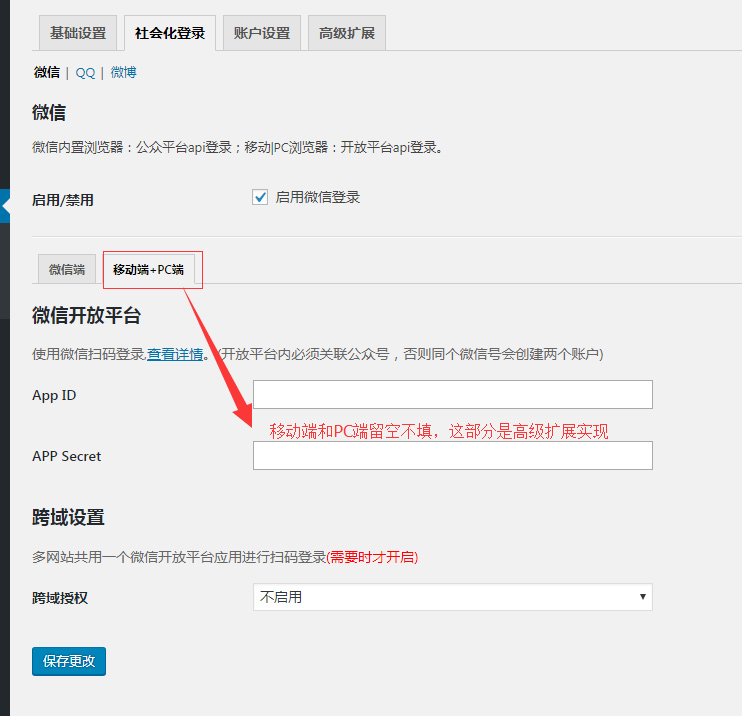
PC端和移动端留空不填,这部分有微信高级扩展完成。
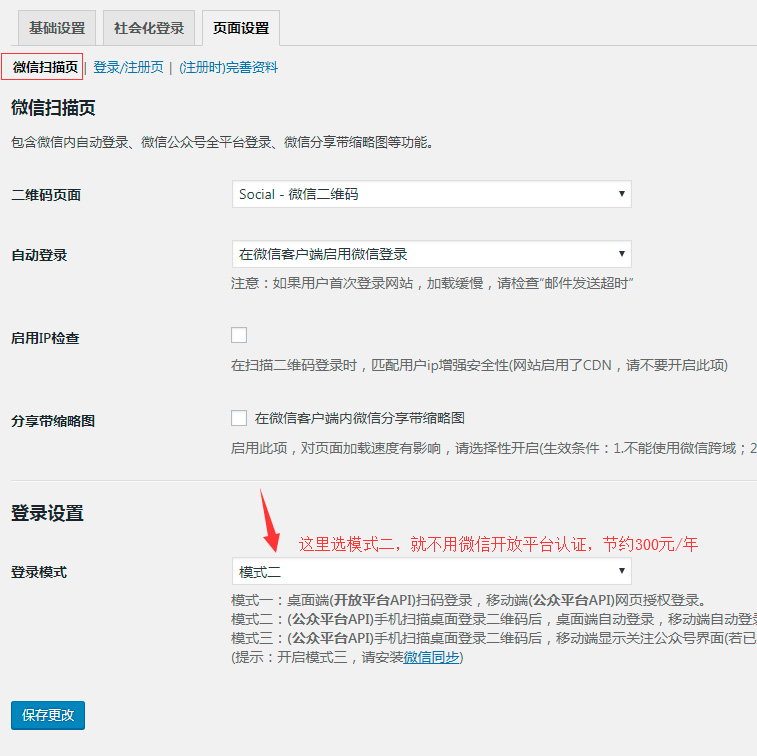
2)微信高级扩展设置

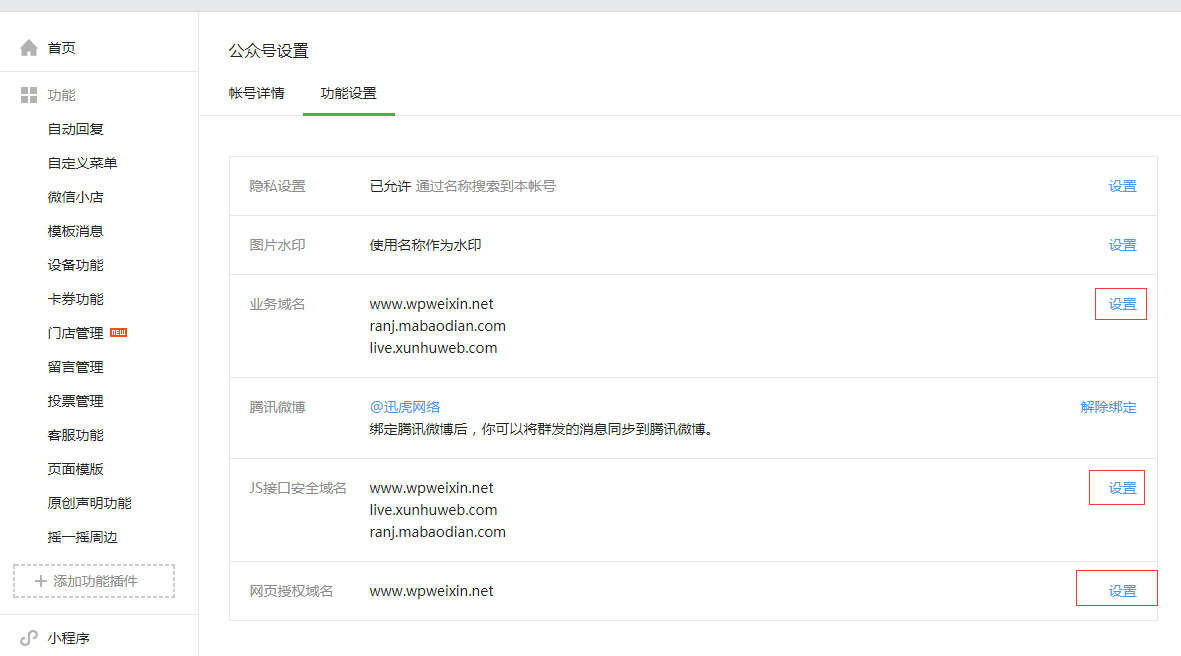
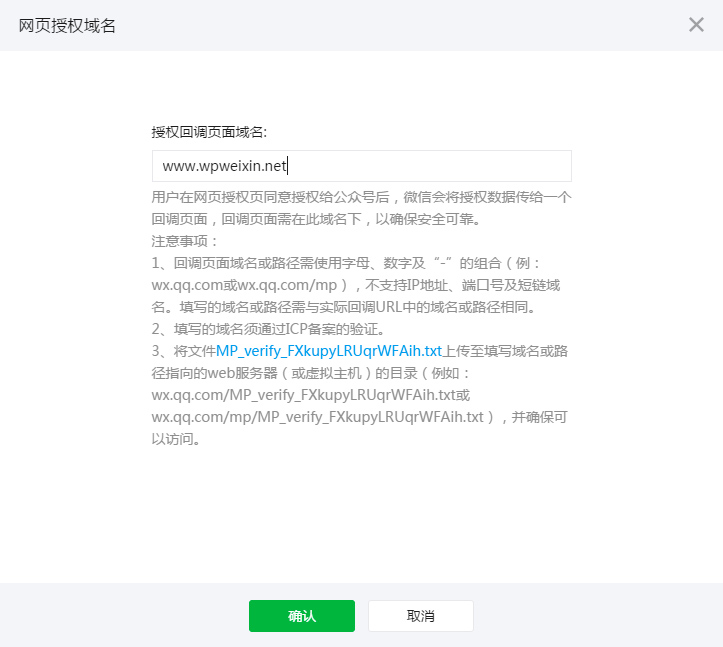
第四步:设置微信公众号网页授权域名和JS安全域名
进入微信公众号平台,公众号设置-功能设置里面,添加网页授权域名,JS安全域名,以及业务域名


设置完毕以后,就可以正常登录了。
其他教程





 售前咨询
售前咨询