Wechat Social Login微信登录插件帮助文档
开始使用
企业使用Wechat Social Login微信登陆插件条件:
Wechat Social Login专门为企业WordPress网站提供微信,QQ,钉钉,手机等第三方登陆的最佳解决方案,企业使用此插件需要具备以下条件:
插件安装
WordPress QQ/微博/微信/手机登录插件购买后会收到邮件,里面有下载地址和授权码,下载插件,复制授权码备用。
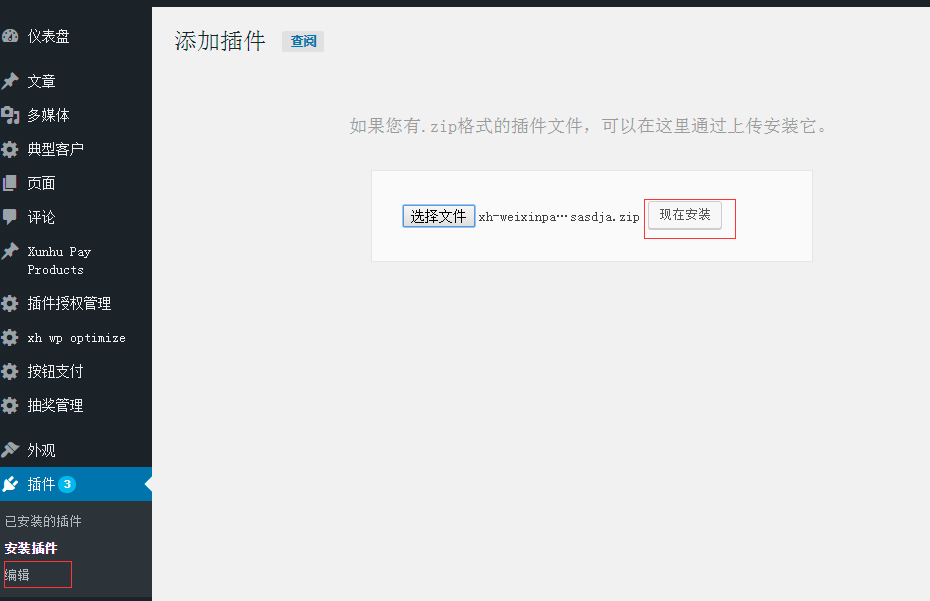
下载插件以后,在WordPress后台上传安装插件

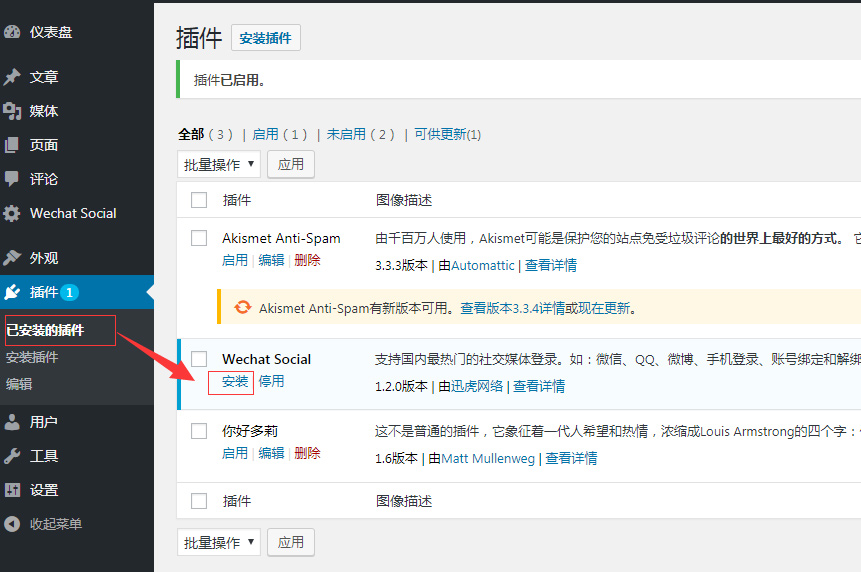
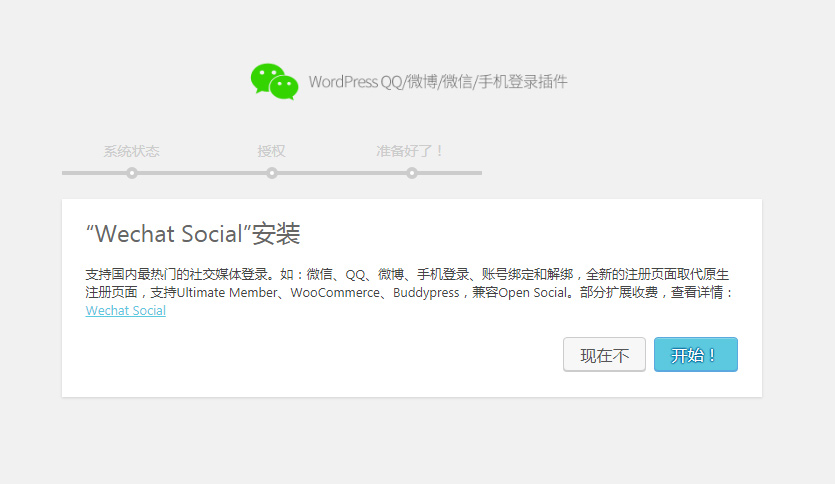
安装启用以后,在已安装的插件列表中,点击"安装"或"重新安装",出现安装界面,填入授权码

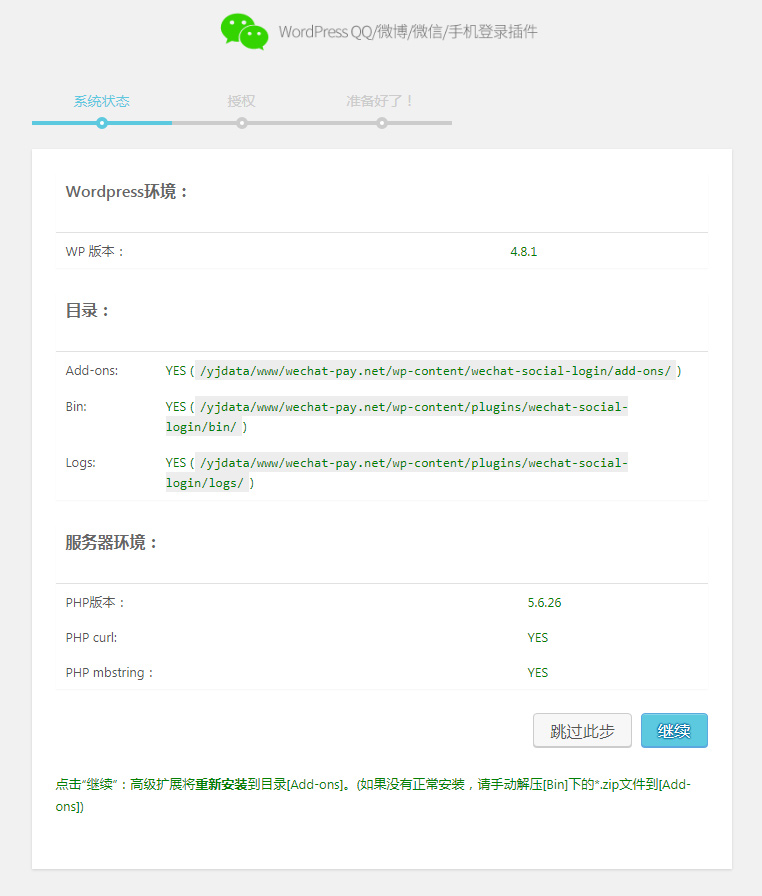
出现安装界面,检查系统环境,全部绿色,可正常安装,填入授权码。


检查系统环境,如果是红色,根据提示修改为绿色即可

输入授权码

基础设置

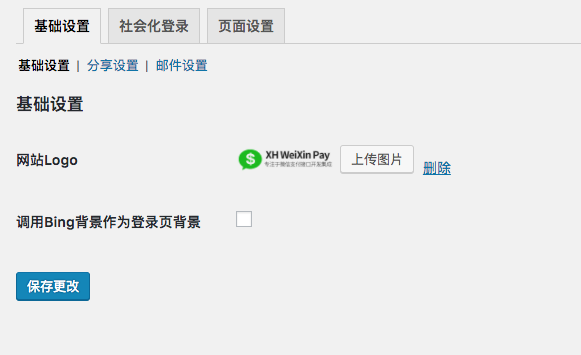
设置logo,背景图片

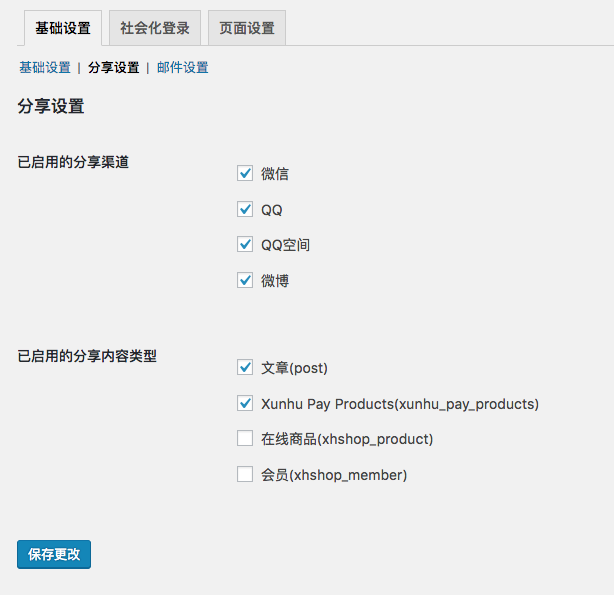
设置分享,选择分享途径和绑定wp内容类型

设置注册邮件发送,建议使用SMTP模式,具体选项根据邮件服务商提供的选项设置
微信登录设置
看视频教程,节约时间,视频有声音,带耳机
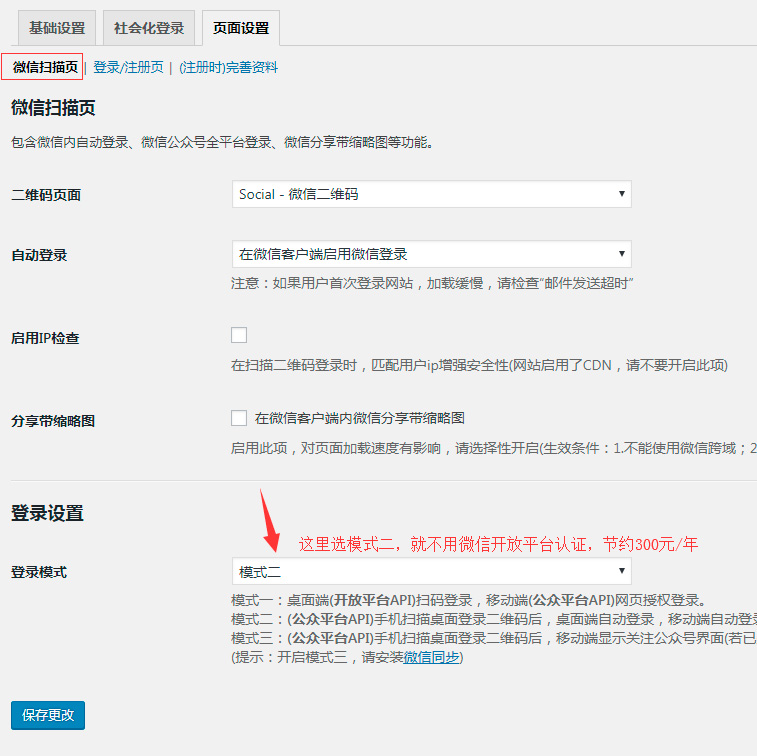
设置微信登录,分为两部分,基本设置和微信高级设置
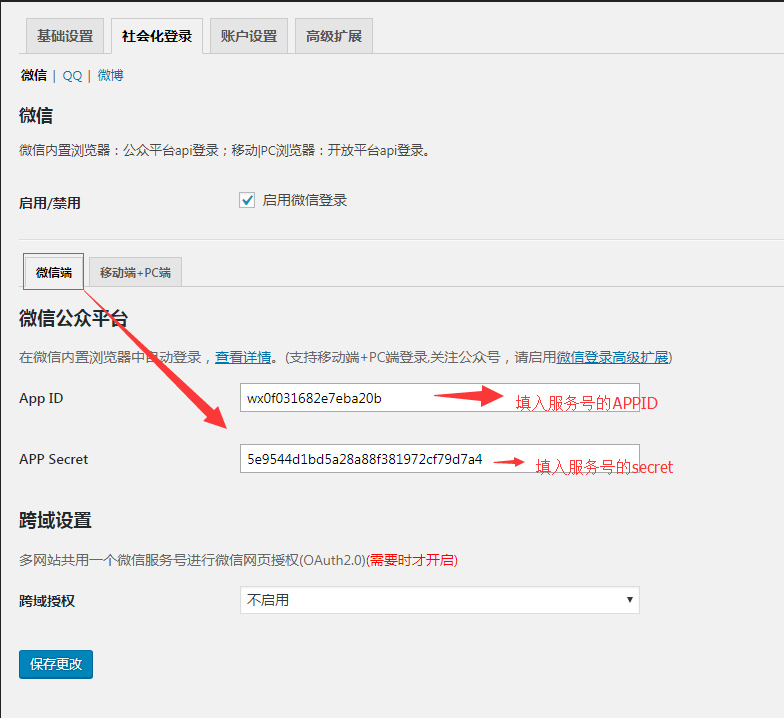
1)基础设置:

微信端填入微信公众号的appid和secret

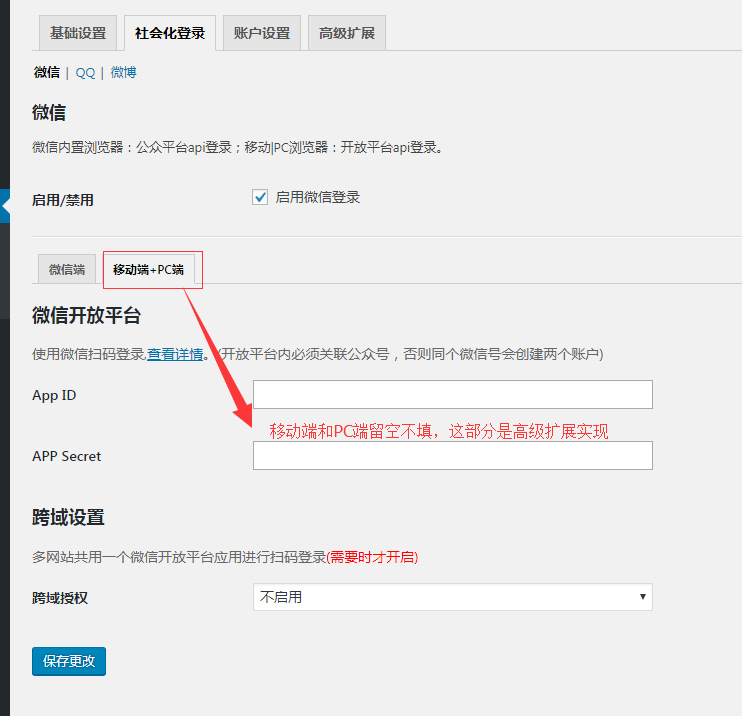
PC端和移动端留空不填,这部分有微信高级扩展完成。
2)微信高级扩展设置

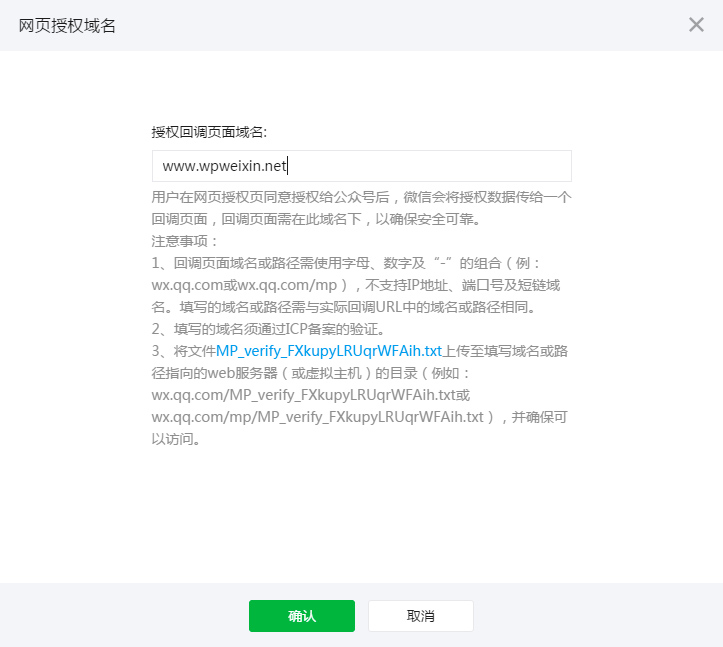
第四步:设置微信公众号网页授权域名和JS安全域名
进入微信公众号平台,公众号设置-功能设置里面,添加网页授权域名,JS安全域名,以及业务域名


设置完毕以后,就可以正常登录了。
QQ登录设置
看视频教程,节约时间,视频有声音,带耳机
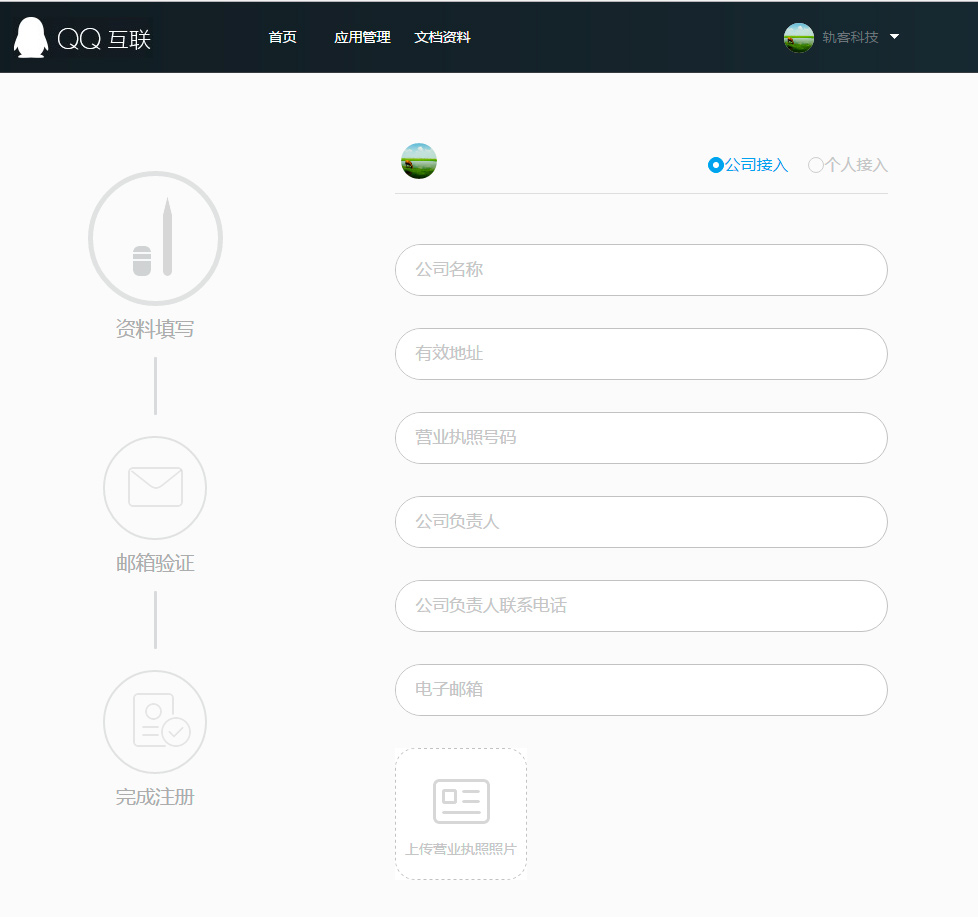
第一步:QQ互联做开发者认证

注意:个人开发者只能创建个人网站应用,请正确选择认证类型。如果你的网站备案的主体是企业,就选企业开发者认证,如果备案的主体是个人就选个人开发者认证。
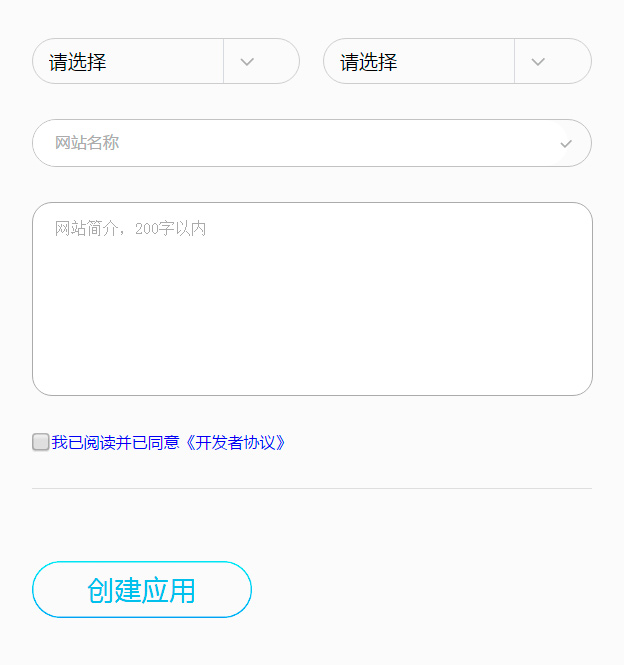
第二步:创建网站应用

创建网站应用的时候注意一下,网站名称一定要填,工信部备案时填写的网站名称,不然无法审核通过。

创建应用第二步,网站回调域填:http://你的域名/wp-admin/admin-ajax.php,其他如实填写。填写完毕后,等待审核获取APPID和APP Key
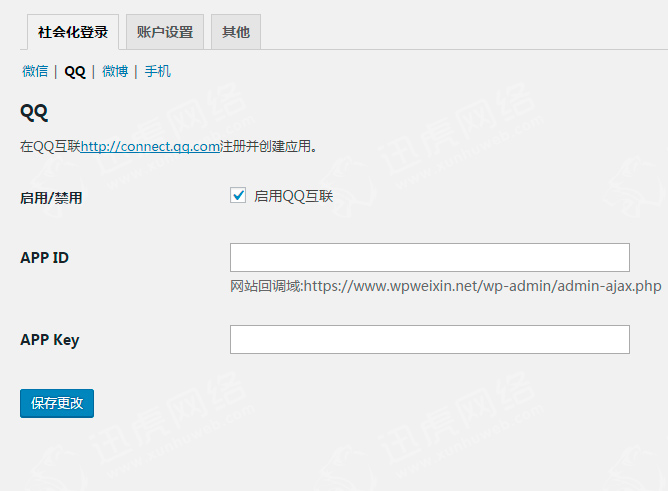
第三步:设置微QQ登录,填入appid和secret即可

微博登录设置
看视频教程,节约时间,视频有声音,带耳机
第一步:weibo开放平台做开发者认证
在微博开放平台:http://open.weibo.com 注册,并做开发者认证;注意根据自己的情况,选择企业认证还是个人认证,个人认证只能接入以个人名义备案的网站。

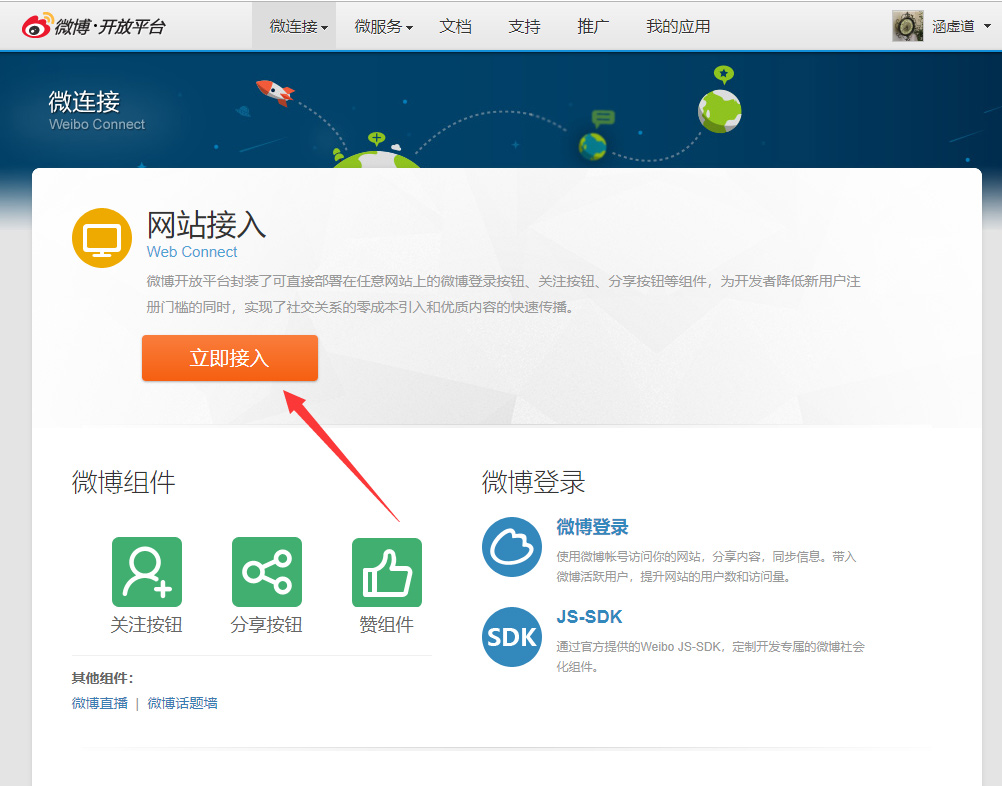
第二步:接入网站应用
开发者认证完成以后,创建微连接-网页应用接入微博登录,获取到App key和App Secret;创建网页应用的地址:https://open.weibo.com/connect

点击下一步,按要求填写必填内容,安全域名也要填上

获取到App key和App Secret
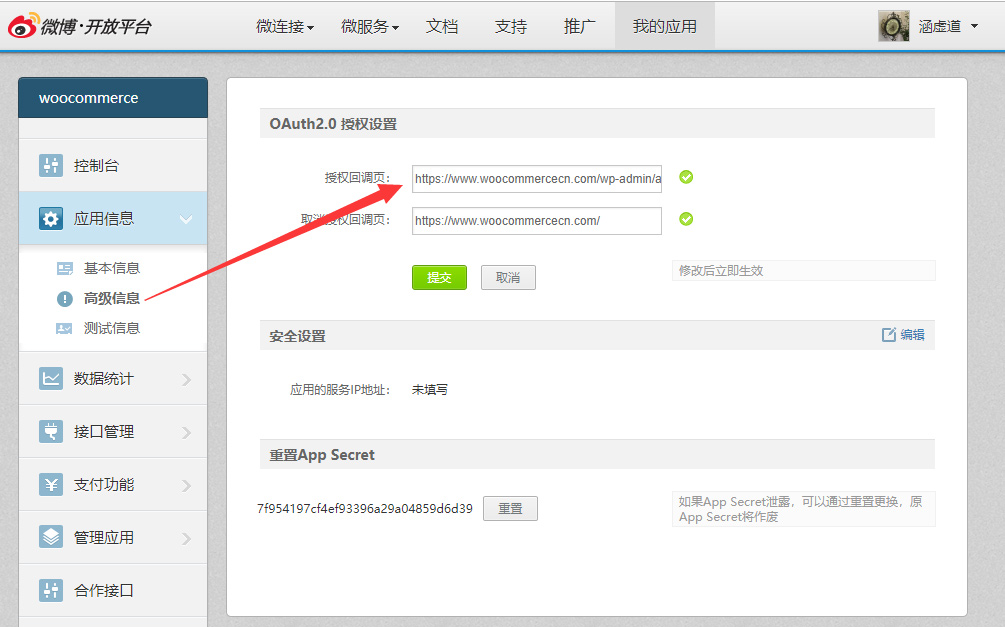
第三步:填写OAuth2.0 授权回调域名
授权回调域名为:http://你的域名/wp-admin/admin-ajax.php
取消回调域名:http://你的域名/

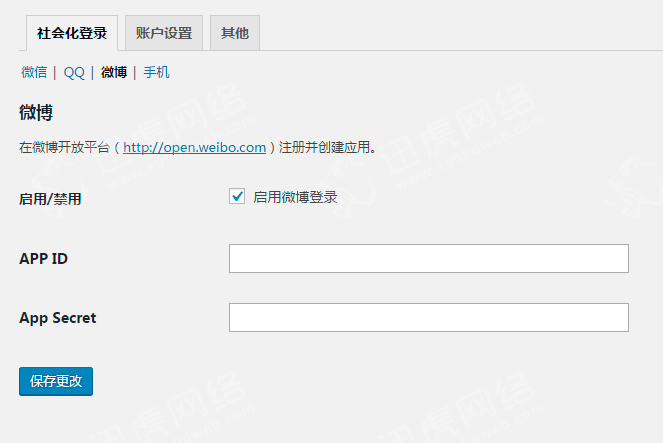
第四步:下载插件并设置
下载WeChat Social Login微信登录插件,安装并启用,填入上一步获取的App key和App Secret

第五步:微博开放平台网站应用保存,并提交审核
这里应该注意一下,微博开放平台提交网站应用审核前,必须在网站上看到微博图标,才能通过。
第六步:审核通过后,提交上线,并正式使用
手机注册登录设置
看视频教程,节约时间,视频有声音,带耳机
第一步:开通阿里云短信服务
具体开通地址是:https://www.aliyun.com/product/sms?spm=5176.8142029.388261.382.3836dbccj8nAO5:领取优惠券:我要领券 如果你是腾讯用户点这里:领券
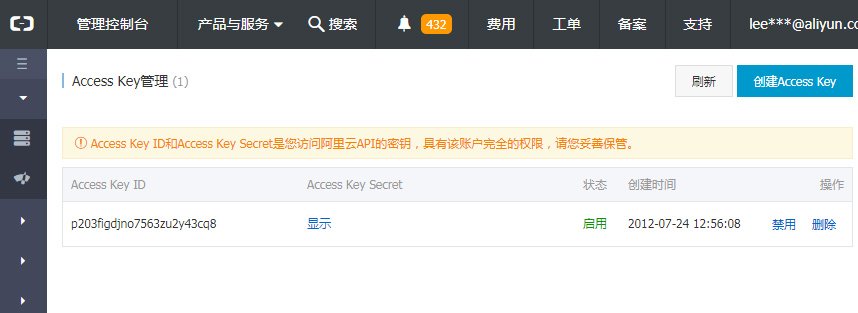
第二步:获取阿里云Access Key和Access Key Secret
具体获取地址是:https://dysms.console.aliyun.com/dysms.htm?spm=5176.2020520001.1001.163.Tllnaw

第三步:设置短信签名
什么是短信签名呢?就是手机短消息最后的落款,通常是公司名称或网站名称。进入阿里大鱼管理后台,申请短信签名,记下短信签名名称备用(注意:是短信签名名称不是ID)

第四步:创建验证短信模板
创建验证短信模板(不是消息模板),就是用来接收验证码的。审核通过后获取验证短信模板ID

第五步:启用手机登录扩展

短信设置特别注意的地方就是code参数设置,插件中只填入具体的参数名字即可,目前只支持三个参数:code:验证码;sitename:网站名称 ;currenttime:当前时间。举例如下: 以下列子"|" 前面是阿里的短信模板内容,后面是插件需要填入的参数 你好,你的验证码是:${code} | code (插件中只需要填入code即可) 尊敬的${sitename}网站用户你好,你的验证码是:${code} | sitename,code (插件中填入sitename,code即可)
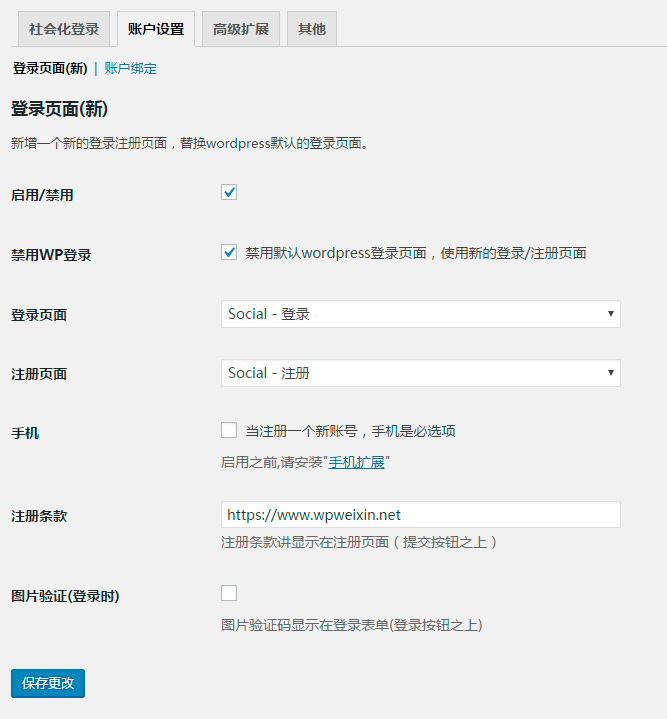
第六步:启用全新WordPress注册页面,并勾选手机注册

账号绑定和完善资料设置
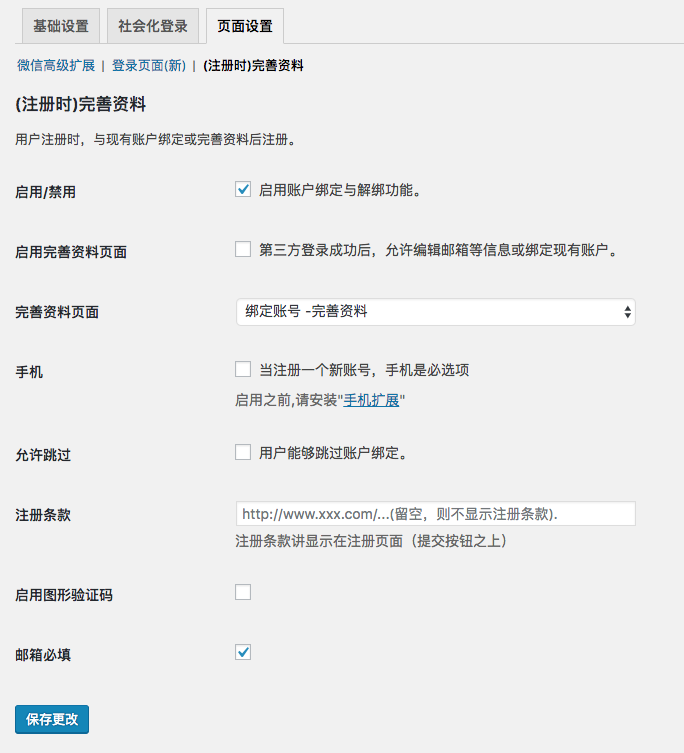
一、第三方登录后完善资料并绑定WP用户

二、新建一个账号绑定页面(根据需求)通过短代码 [xh_social_page_account_bind] 放在其他page页面中,比如用户中心的相关页面,供用户访问实现解绑和绑定。
注册登录找回密码页面设置
我们提供了一个全新的注册登录页面,代替WordPress默认的注册登录页面,同时支持找回密码和手机注册。


你可以将注册[xh_social_page_register]和登录[xh_social_page_login]短代码放入其他page页面中去,做成新的登录和注册页面
常见问题
看视频教程,节约时间,视频有声音,带耳机
如何修改登录页面的颜色和样式以及html代码?
1、在当前主题目录创建一个wechat-social-login目录
2、把需要修改的扩展的template目录下面的文件夹拷贝到刚建的目录里面
3、修改对应的php模板文件
主题结构如下:
当前主题/插件名称/php模板文件
举例:需要登录页面的模板
当前主题/wechat-social-login/account/login.php 修改这个login.php文件即可,插件更新也不影响
如何使用弹窗登录?
请在登录按钮或链接的herf加上:href="javascript:void(0);" onclick="window.wsocial_dialog_login_show();"
如何让登录后回到当前页面?
请在登录按钮或链接的herf加上:《?php echo wp_login_url(XH_Social_Helper_Uri::get_location_uri()); ?》
(请将《换成< 以下相同)
如何让登录后跳转到指定的页面?
只需要短代码中加入参数如:[xh_social_page_wechat_qrcode redirect_to="http://www.xxx.com"]
第三方登录图标按钮的短代码和php代码是什么?
php代码:《?php xh_social_loginbar();?》
短代码:[xh_social_loginbar]
JS代码:
如何在WooCommerce我的账户页面,加入账户绑定
在WordPress后台页面管理中,找到WooCommerce的My Account页面,在里面添加账户绑定的短代码:[xh_social_accountbind];也可以新增一个页面放入这个短代码
二维码登录、账户绑定、手机+验证码登录页面的短代码分别是什么?
二维码登录:[xh_social_page_wechat_qrcode]
账户绑定:[xh_social_accountbind]
手机+验证码登录页面:[xh_social_page_mobile_login]
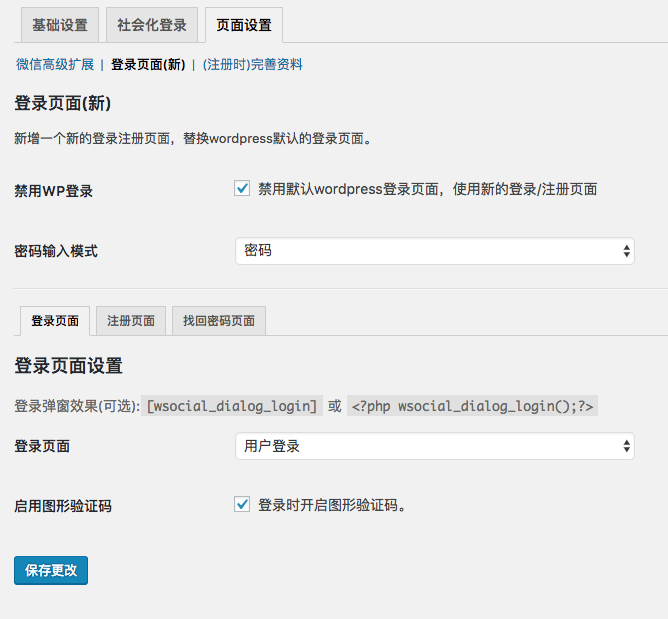
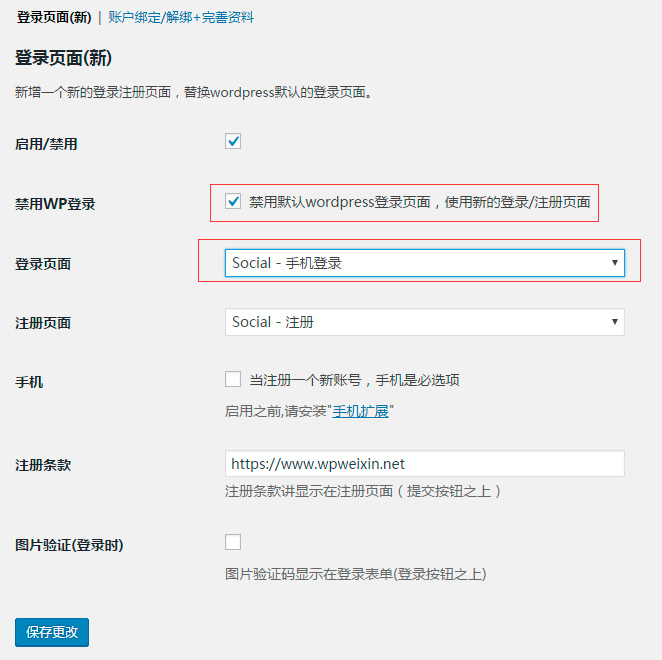
我想把默认的登录页面,换成手机+验证码的登录页面,如何操作?
第一步:启用新的登录页面扩展,启用手机登录扩展;
第二步:如图设置即可

 售前咨询
售前咨询